PULSADOR
En esta práctica, hemos programado por primera vez un pulsador. Primero, hicimos un circuito sencillo y básico, igual para todos. El segundo, ya era por elección propia y tú mismo creabas una programación.
El primero que sólo hicimos con el fin de aprender cómo se programaba, constaba de lo siguiente:
Y su funcionamiento a la par también es muy sencillo. Sólo queríamos que al accionar el pulsador el programa entendiese que queríamos encender el LED y que al dejar de pulsarlo, el LED se apagase. Puede parecer un circuito tan normal que uno no entienda cuál es la funcionalidad de una placa Arduino en este caso. Pero la verdad es que la forma en la que se enciende el LED con la placa es distinta a la forma en la que se enciende en un circuito normal:
- En un circuito normal, el LED se encendería porque al accionar el pulsador llega corriente al LED.
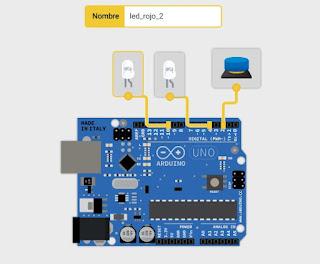
- Sin embargo, con la placa, el LED se enciende porque el programa entiende que nosotros estamos presionando el pulsador y después ordena al LED que se encienda. En la siguiente fotografía (aunque no se ve muy bien), se puede observar que el pulsador y el LED no están conectados entre sí:
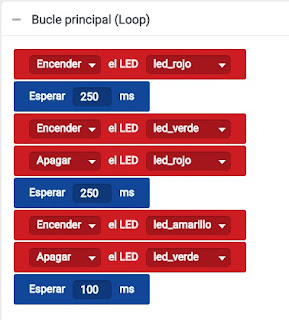
En cuanto a cómo programarlo, debemos utilizar los siguientes bloques:
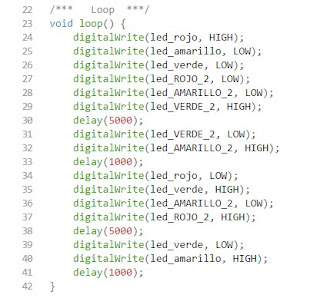
La forma del código es la siguiente:
Al ya tener estos conceptos claros, podíamos programar nosotros mismos un circuito propio.
PULSADOR LIBRE:
Este circuito está compuesto por:
 |
| Dos LEDs y un pulsador. |
Yo quería hacer que al presionar el pulsador, se encendiese un LED y luego otro y así continuamente.
Al programarlo, obtuve lo siguiente:
El código tiene esta pinta:
De este modo obtuve el siguiente circuito: